Si vous êtes développeur ou si faites régulièrement des tests sur votre site web, notamment pour savoir quel contenu est généré coté serveur ou client, il peut être intéressant parfois de désactiver JavaScript. Cela m’arrive notamment à titre personnel sur le site. En cas d’oubli, ce mémo vous explique comment faire sur Chrome, Edge et Firefox.
Désactiver JavaScript sur Chrome
Depuis l’interface
- Appuyez sur le bouton avec trois petits points en haut et à droit de l’écran.
- Sélectionnez Paramètres.
- Allez dans Confidentialité et sécurité.
- Puis dans Paramètres du site.
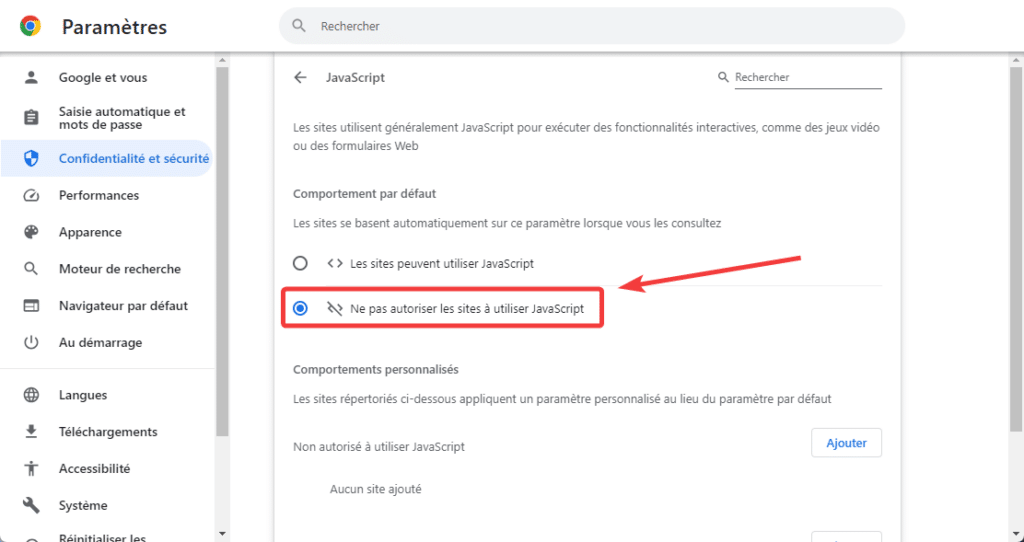
- Cliquez sur Javascript.
- Enfin, cochez Ne pas autoriser les sites à utiliser JavaScript.

Depuis la console
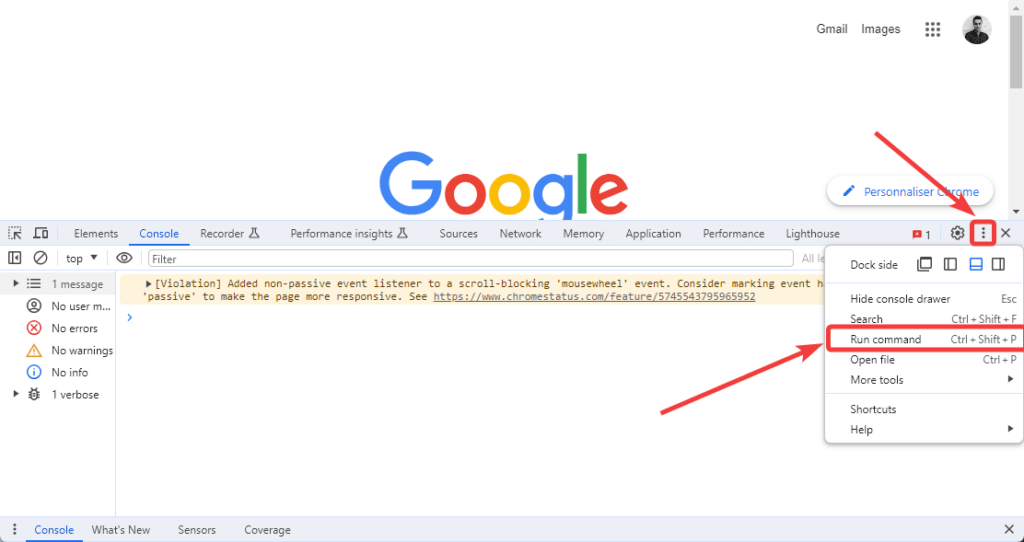
- Ouvrez la console Chrome en appuyant sur F12 ou depuis les trois petits points – Plus d’outils – Outils de développement.
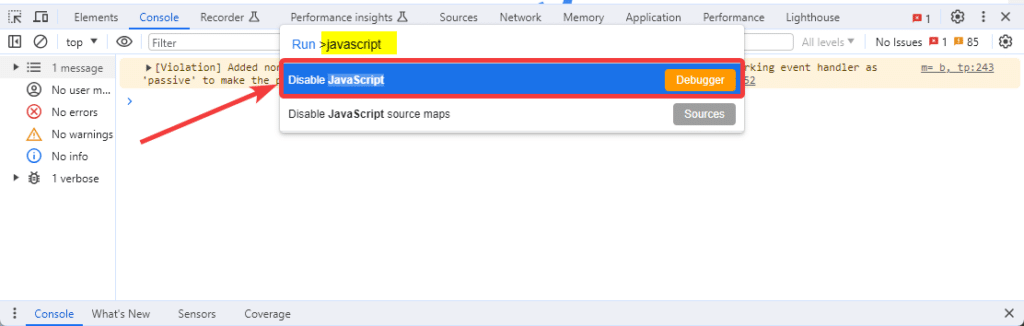
- Appuyez sur les trois petits points de la console puis Run command.

- Tapez javascript et sélectionnez Disable JavaScript.

Désactiver JavaScript sur Edge
Depuis l’interface
- Cliquez sur le menu avec trois petits points puis Paramètres.
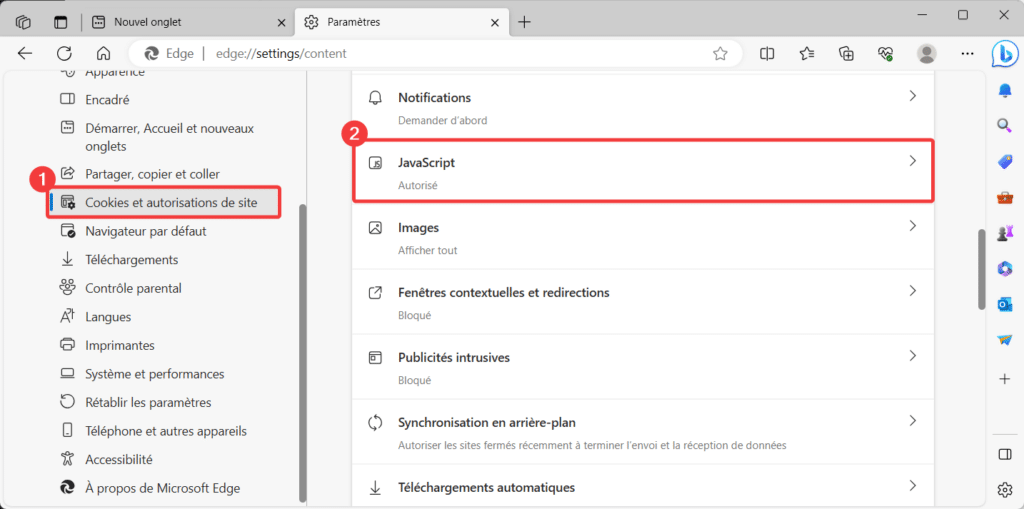
- Allez dans Cookies et autorisations de site.
- Puis sur JavaScript.
- Désactivez interrupteur Autoriser ou ajoutez des sites manuellement dans la liste de blocage.

Depuis la console
- Ouvrez la console avec F12 ou depuis le menu Outils supplémentaires – Outils de développement.
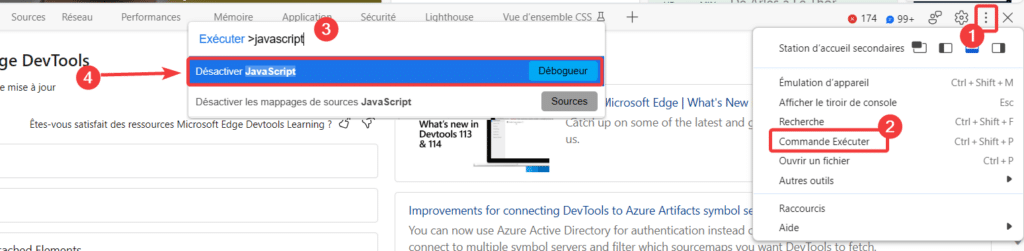
- Appuyez sur les trois petits points puis Commande Exécuter.
- Tapez javascript et sélectionnez Désactiver JavaScript.

Désactiver JavaScript sur Firefox
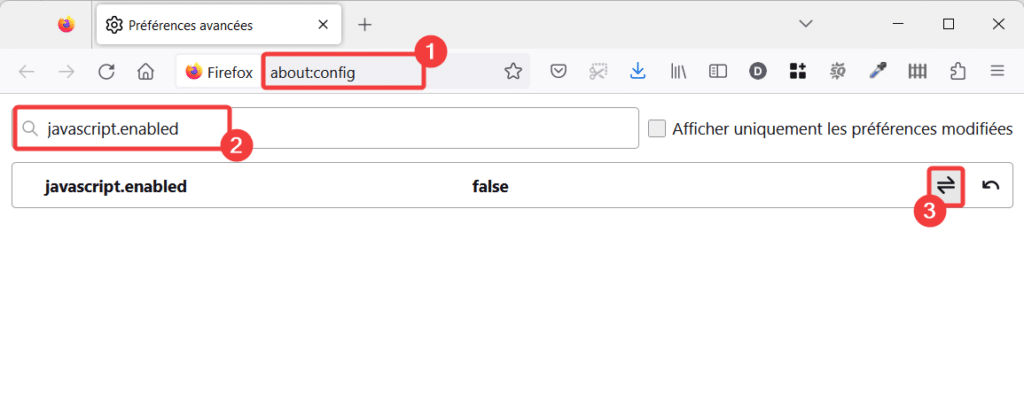
- Tapez about:config dans la barre d’adresse et appuyez sur Entrée.
- Vous allez voir un avertissement, lisez-le et cliquez sur Accepter le risque et poursuivre.
- Recherchez javascript.enabled.
- Appuyez sur le bouton pour passer la valeur à false.