Si vous gérez des sites sous WordPress, vous connaissez sans aucun doute le nouvel éditeur Gutenberg pour mettre à jour vos contenus. Ce dernier s’améliore constamment et représente l’avenir de WordPress. Je vous partage aujourd’hui une petite astuce que je n’avais pas trouvé sur internet : comment insérer une image dans un tableau avec l’éditeur Gutenberg sous WordPress.
1. Créez votre tableau avec Gutenberg sous WordPress
Tout d’abord, vous devez créer votre tableau avec Gutenberg. Vous savez sans doute le faire, mais je préfère montrer la manœuvre pour éviter tout amalgame.
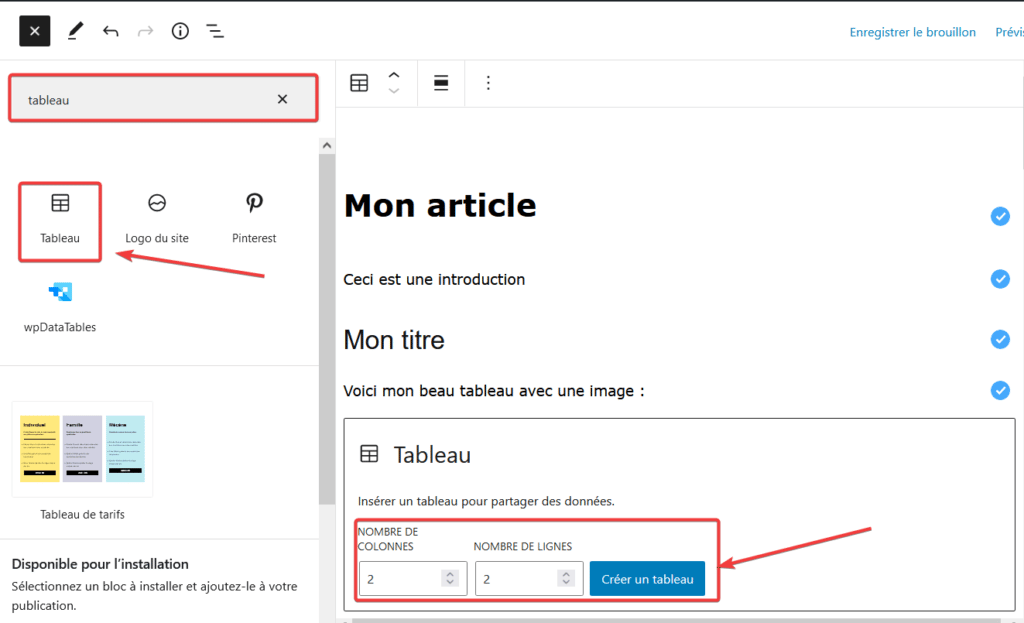
Ouvrez l’outil d’insertion de blocs Gutenberg puis recherchez Tableau. Spécifiez un nombre de colonnes et le nombre de lignes, puis cliquez sur Créer un tableau.

2. Insérer une image ou une photo dans un tableau créé avec Gutenberg
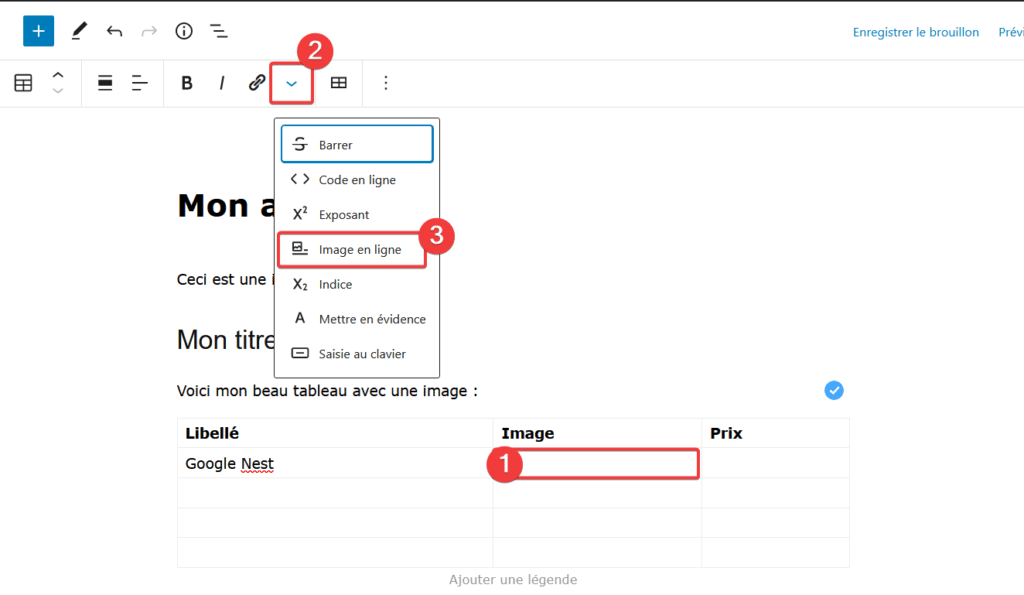
Complétez votre tableau créé avec Gutenberg puis positionnez votre curseur dans la cellule où vous souhaitez insérer une image ou une photo. Positionnez-vous dans la cellule et cliquez sur le bouton avec une flèche vers le bas et sélectionnez Image en ligne.

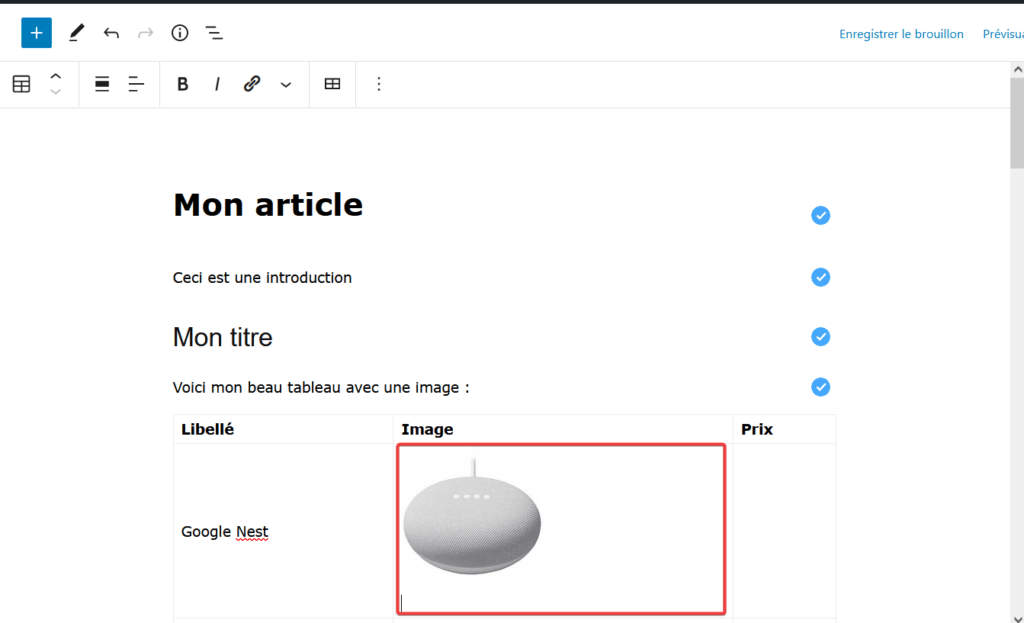
Téléchargez votre image ou sélectionnez en une depuis la galerie, et le tour est joué ! Vote image ou votre photo est insérée dans la cellule de votre tableau créé avec Gutenberg sous WordPress.