Gutenberg est le nouvel éditeur de WordPress sorti en décembre 2018. Il fonctionne sur le principe des blocs, chaque bloc permettant de placer un type de contenu différent (vidéo, texte ou encore image).
Si le fonctionnement profond reste toujours le même, l’interface graphique a été grandement améliorée pour permettre une utilisation simplifiée, plus intuitive, mais qui peut aussi changer vos habitudes.
Dans cet article, nous allons nous intéresser de près au bloc Image, plus précisément à l’alignement des images dans un article.
Ajouter une image
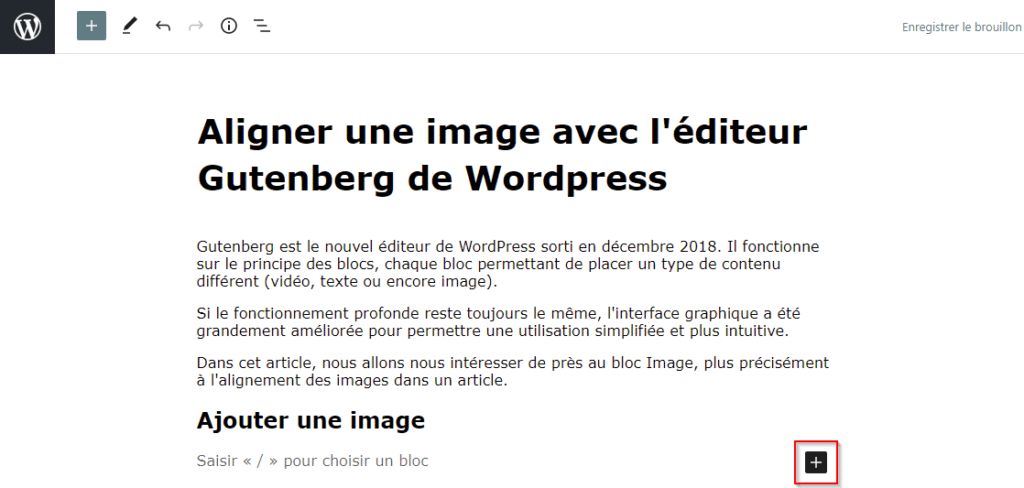
Pour ajouter une image dans un article rédigé avec Gutenberg, il faut commencer par ajouter un bloc. Pour cela, cliquez sur le petit bouton +.

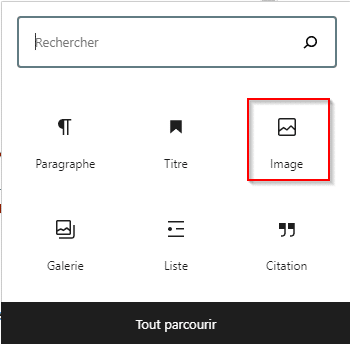
Dans la liste des blocs disponibles, il faut maintenant sélectionner Image.

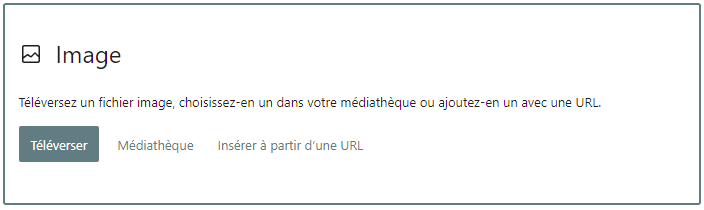
Vous pouvez maintenant ajouter votre image, que ce soit en la téléversant depuis votre ordinateur ou en l’ajoutant depuis votre médiathèque.

Votre image est maintenant importée sur votre article ! Nous pouvons passer à l’alignement.
Aligner une image dans WordPress sous Gutenberg
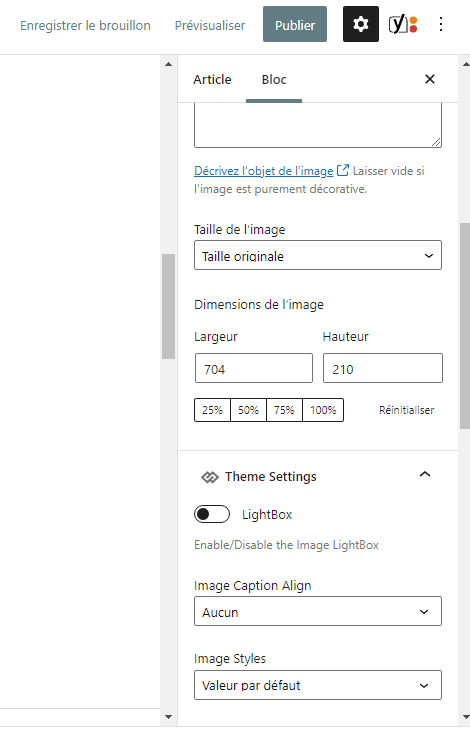
Une fois l’image ajoutée, vous pouvez modifier ses paramètres. Pour cela, deux options s’offrent à vous : paramétrage dans les paramètres de bloc, ou directement dans le bloc.
La première méthode consiste à utiliser la barre latérale droite qui contient les paramètres du bloc :

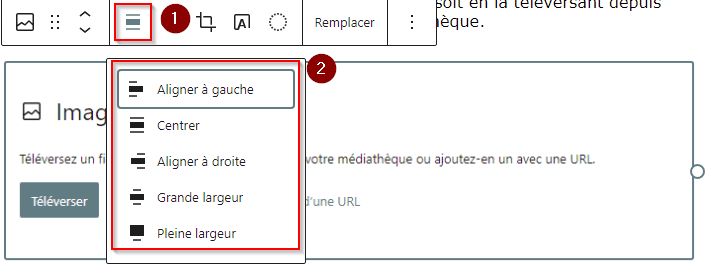
Autrement, il est possible de directement choisir l’alignement de l’image en cliquant dessus et en utilisant la barre de paramétrage comme ceci :

Sur le bouton d’alignement, vous avez 5 options d’alignement concernant les images. Cliquez sur celle qui vous correspond.